Правила сайта (мануал). Пример.
Добро пожаловать на Azia Extreme Portal!
Как зарегистрировать пользователя?
Чтобы зарегистрироваться на нашем сайте, нужно зайти в любую новость и в самом низу страницы найти строку «You must be logged in to post a comment». После нажатия на слова logged in — вы попадаете в стандартное окно регистрации пользователя.
Как отписаться от уведомлений?
После регистрации на электронный ящик, указанный при регистрации, начинают приходить уведомления о каждой новой публикации на сайте.
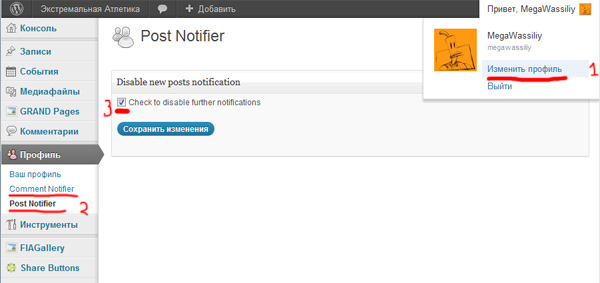
Чтобы это изменить, нужно нажать на пункт «Изменить профиль», затем на пункт левого меню «Post Notifier» (оповещения о публикациях) или «Comment Notifier» (оповещение о комментариях) и снять или поставить единственную галочку «Check to disable further notifications» (отключение дальнейших уведомлений), в завершение нажать кнопку «Сохранить изменения»
Как настроить свой аватар, чтобы он работал хорошо?
Чтобы аватар корректно отображался во всех областях сайта, нужно зарегистрироваться на сайте Gravatar Глобально распознаваемые аватары.
Каждый зарегистрировавшийся пользователь может стать автором и получить право публиковать любые материалы (Записи) и События (запись в календарь предстоящих событий) отвечающие общей концепции сайта, каждая третья запись пользователя должна быть уникальной (материал, написанный или созданный лично или по поручению автора). Все записи должны отвечать следующим критериям, описанным ниже.
Как стать автором?
Чтобы стать автором, нужно отправить администратору admin@athletex.kz в произвольной форме следуюшие данные:
- Имя учетной записи на сайте
- Настоящее имя и фамилия
- Немного о себе – чем занимаетесь, спорт, разряды, звания, достижения…
- Контактные данные (телефон, электронная почта, skype)
- Ответ на вопрос: виды спорта, материалы по которым собираетесь публиковать?
- Ответ на вопрос: как часто собираетесь писать публикации?
- Принятие настоящих правил публикации материалов, цензуры и правил русского языка (Да/Нет)
Ваша заявка будет рассмотрена в кратчайшие сроки.
1. Требования к Записям.
1.1. Материал должен иметь заголовок.
Как создать материал?
Чтобы создать материал, нужно сначала зарегистрироваться, а затем войти под своим аккаунтом. В результате в верхней части окна появится панель управления пользователя, на которой нужно нажать «Добавить», а затем «Запись»
Как редактировать материал?
Чтобы отредактировать материал, нужно войти под своим аккаунтом. В результате в верхней части окна появится панель управления пользователя, на которой нужно нажать «Редактировать запись», находясь на той странице, редакция которой требуется. Пользователь может редактировать только собственный материал.
1.2. Материал должен иметь постоянную ссылку, написанную на английском языке латинскими буквами.
Как задать постоянную ссылку?
1.3. Материал должен иметь основную часть (текст, картинки, фотографии, фотогалереи, видеофайлы, аудиофайлы или сочетание нескольких или всех пунктов). Картинки, помещаемые на страницу, должны быть размером не более 600 точек в ширину и 800 точек в высоту. Фотогалереи могут размещаться непосредственно на сайте, но размер фотографий не должен превышать размер 800х600 пикселей, а конкретная галерея не должна состоять более чем из 50 фотографий. Видеофайлы должны располагаться на сторонних ресурсах YouTube или Vimeo, сайт будет лишь ссылаться них.
Как организовать материал?
Помимо стандартных кнопок формирования текста, есть и достаточно специфические, о которых и пойдет речь ниже:
1. Add a Youtube video — вставка видеофайла из Youtube. После клика на кнопку получаем строчку кода
]Youtube id=»Enter video ID (eg. Wq4Y7ztznKc)» width=»600″ height=»350″[, далее заменяем Enter video ID (eg. Wq4Y7ztznKc) кодом видеоролика вида Wq4Y7ztznKc и получаем видеоролик, вставленный в тело сообщения, шириной в 600 пикселей, что идеально вписывается в страницу сайта.
(Пример: ]youtube id=»Ut0aue5UbDg» width=»565″[ )
2. Add a Vimeo video — вставка видеофайла из Vimeo. После клика на кнопку получаем строчку кода ]vimeo id=»Enter video ID (eg. 10145153)» width=»600″ height=»350″[, далее заменяем Enter video ID (eg. 10145153) кодом видеоролика вида 10145153 и получаем видеоролик, вставленный в тело сообщения, шириной в 600 пикселей, что идеально вписывается в страницу сайта.
(Пример: ]vimeo id=»16925402» width=»565″[ )
3. Add a SoundCloud widget — вставка аудиофайла. После клика на кнопку получаем строчку кода ]soundcloud url=»http://api.soundcloud.com/tracks/15565763» comments=»true» auto_play=»false» color=»ff7700″ width=»100%» height=»81″[, далее вместо URL-адреса http://api.soundcloud.com/tracks/15565763, вставляем свой аудио трек размещенный на http://soundcloud.com.
(Пример: ]soundcloud url=»http://soundcloud.com/reachers/ufnfv5kbk75b/s-F8NlM» comments=»true» auto_play=»false» color=»ff7700″ width=»100%» height=»81″[)
4. Add a Button — вставка кнопки. После клика на кнопку получаем строчку кода ]button color=»eg. black, red, blue, orange, green, light» link=»» target=»»]Text here[/button[. Где «eg. black, red, blue, orange, green, light» — цвет кнопки, нужно оставить только один цвет. Например «light» (на сайте преимущественно используются этот цвет кнопок). Между кавычками link=»сюда» нужно вставить URL-адрес того объекта или места, на который будет указывать кнопка. Вместо Text here — вставляете текст, который будет написан на кнопке.
(Пример: ]button color=»light» link=»http://athletex.kz/wordpress/2011/12/09/post/» target=»»]Основная часть[/button[ )
5. Add a dropcap — добавление буквицы или заголовка. После клика на кнопку получаем строчку кода ]dropcap]…[/dropcap[, вместо … вводим букву или текст.
(Пример: ]dropcap]Буквица[/dropcap[ )
Буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица, буквица.
Или заголовок
6. Add hightlight — Выделение текста. После клика на кнопку получаем строчку кода ]highlight color=»eg. yellow, black«]…[/highlight[, eg. yellow, black цвет выделения, вместо … вводим текст, который необходимо выделить.
(Пример: ]highlight color=»yellow»[ жёлтое выделение текста [/highlight[ )
Жёлтое выделение текста , либо чёрное выделение текста .
7. Add a checklist — Добавление списка. После клика на кнопку получаем строчку кода ]checklist] =>Item #1=> [/checklist[, вместо Item #1 вставляем нужный текст. Количество строк можно менять по усмотрению (по умолчанию предлагается список из 3 строк)
(Пример: ]checklist] => Заголовок1=> [/checklist[ )
*значок => — следующая строка
- Какой то текст или список
8. Add a badlist — Смотри пункт 7. Add a checklist
- Какой-то текст или список
- Какой-то текст или список
- Какой-то текст или список
- Какой-то текст или список
9. Add tabs — Добавить закладки. После клика на кнопку получаем строчку кода ]tabs tab1=»Tab 1» tab2=»Tab 2«[ => ]tab id=1]Tab content 1[/tab[=> ]tab id=2[Tab content 2[/tab[=> [/tabs[. Вместо Tab 1 и Tab 2 — вставляем текст – название вкладок, а вместо Tab content 1 и Tab content 2 – вставляем те данные, которые будут находиться внутри вкладок. Вкладок может быть до 8, по умолчанию предлагается 3.
(Пример: ]tabs tab1=»Вкладка 1» tab2=»Вкладка2«[ =>]tab id=1]Текст первой вкладки[/tab[ => ]tab id=2]Текст второй вкладки[/tab[=> [/tabs[ ).
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent pellentesque luctus enim non sagittis. In hac habitasse platea dictumst. Aliquam in ligula nibh. Mauris quis lacus augue, eget lacinia est. Maecenas adipiscing magna nec augue luctus aliquam. Duis auctor euismod sem vel ultricies. Sed eget risus ligula, sed laoreet ante. Donec ac magna quis lectus accumsan ultrices non non nunc. Integer dignissim enim vitae quam malesuada feugiat id sit amet libero. Phasellus non arcu augue. Quisque ac sapien et libero tincidunt rhoncus sit amet ut est. Sed vitae justo sed lectus bibendum posuere sed a tortor.
Nulla vel felis metus, sit amet vestibulum dolor. Proin adipiscing, metus in dictum pulvinar, nisi magna posuere lorem, eu rhoncus nunc nibh sed tellus. Curabitur eget blandit mi. Pellentesque orci arcu, rhoncus at tempor non, posuere eu tortor. Praesent sem nibh, condimentum in placerat vitae, accumsan sed eros. Morbi ante ante, eleifend faucibus tempus in, mollis ac leo. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin massa leo, placerat eget egestas in, laoreet at elit. Integer accumsan cursus erat, eu dignissim dolor iaculis porttitor. Cras dictum bibendum pellentesque. Pellentesque semper libero sit amet tortor fringilla eget condimentum felis congue. Nullam a orci felis, ac pharetra nunc. Sed quis ornare sapien. Sed dignissim gravida libero eu feugiat.
Duis eget justo nec metus scelerisque convallis. Nullam quis nulla sit amet dolor scelerisque dignissim ut id sem. Maecenas dictum, lectus ut fermentum euismod, mauris ante eleifend neque, eget venenatis tellus massa venenatis nisi. Duis porta laoreet massa, in malesuada elit bibendum at. Quisque facilisis libero eu magna varius pharetra. Morbi dui risus, laoreet vel mollis non, consectetur sed nisi. Nunc sed odio felis, ac eleifend ante. Duis metus diam, ullamcorper non bibendum non, aliquet eu odio. Nulla at nisi eu sapien fermentum pretium. Suspendisse sed sem ut nunc venenatis pretium sit amet quis mauris. Morbi mi nibh, pulvinar in gravida et, fringilla a quam. Nullam nisi orci, vehicula vitae lacinia sagittis, sodales sit amet tortor. Vestibulum odio neque, scelerisque non posuere nec, aliquam tempor massa.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent pellentesque luctus enim non sagittis. In hac habitasse platea dictumst. Aliquam in ligula nibh. Mauris quis lacus augue, eget lacinia est. Maecenas adipiscing magna nec augue luctus aliquam. Duis auctor euismod sem vel ultricies. Sed eget risus ligula, sed laoreet ante. Donec ac magna quis lectus accumsan ultrices non non nunc. Integer dignissim enim vitae quam malesuada feugiat id sit amet libero. Phasellus non arcu augue. Quisque ac sapien et libero tincidunt rhoncus sit amet ut est. Sed vitae justo sed lectus bibendum posuere sed a tortor.
10. Add a toggle — Добавить спрятанный, но раскрывающийся фрагмент. После клика на кнопку получаем строчку кода ]toggle title=»»]…[/toggle[, внутри кавычек вставляем текст, который будет расположен на плашке, а вместо … ту информацию, которая будет располагаться внутри.
(Пример: ]toggle title=»Заголовок плашки»]Внутренняя информация[/toggle[ )
11. 12. 13. 14. 15. Столбцы
Чтобы поставить якорь, нужно перейти на вкладку HTML и написать следующий код:
<a href=»#Якорь латинскими буквами«>Название якоря</a>, и в место, куда должен перенести данный якорь нужно вставить <a name=» Якорь латинскими буквами «></a
(Пример: <a href=»Yakor1«>Якорь 1</a>, и соответственно цель — <a name=» Yakor1 «></a)
*Первая и последняя квадратные скобки в функциях, используемых для примера, изменены местами.
Важно: Каждый материал должен иметь текстовое описание в самом начале записи не менее 80 символов до изображений, видеофайлов и каких-либо других медиавставок. Это делается для того, чтобы на главной странице новость выводилась корректно – Миниатюра + Начало описания (80-100 символов).
Как вставить изображение?
Чтобы загрузить изображение, нужно нажать на кнопку «Добавить медиафайл», далее нажать кнопку «Выберите файлы» и, показав путь к файлу(ам), нажать «Открыть». После загрузки изображения нажмите на кнопку «Вставить в запись» (после загрузки изображения, нажав на кнопку «Редактировать» в окне загрузчика, можно изменять размеры изображения, обрезать, повернуть…)
Важно: картинка должна иметь название, написанное латинскими буквами, и быть размером не более 600 точек в ширину и не более 800 точек в высоту.
Как вставить видеофайл?
На данный момент наш ресурс не может позволить себе размещать видеофайлы на своём хостинге, поэтому вам необходимо разместить своё видео на бесплатных хостинг-порталах, таких как YouTube или Vimeo. Полученный же ID (идентификационный номер ) использовать согласно инструкции 1 и 2.
Самый простой способ: необходимо в режиме редактирования поста «Визуально», вставить ссылку с YouTube или Vimeo в текст сообщения вида
«http://www.youtube.com/watch?v=Ut0aue5UbDg»,
«http://vimeo.com/16925402».
Или использовать дополнительные возможности:
1. Add a Youtube video — вставка видеофайла из Youtube. После клика на кнопку получаем строчку кода
]Youtube id=»Enter video ID (eg. Wq4Y7ztznKc)» width=»600″ height=»350″[, далее заменяем Enter video ID (eg. Wq4Y7ztznKc) кодом видеоролика вида Wq4Y7ztznKc и получаем видеоролик, вставленный в тело сообщения, шириной в 600 пикселей, что идеально вписывается в страницу сайта.
(Пример: ]youtube id=»Ut0aue5UbDg» width=»565″[ )
2. Add a Vimeo video — вставка видеофайла из Vimeo. После клика на кнопку получаем строчку кода ]vimeo id=»Enter video ID (eg. 10145153)» width=»600″ height=»350″[, далее заменяем Enter video ID (eg. 10145153) кодом видеоролика вида 10145153 и получаем видеоролик, вставленный в тело сообщения, шириной в 600 пикселей, что идеально вписывается в страницу сайта.
(Пример: ]vimeo id=»16925402» width=»565″[ )
Как вставить медиафайл (файл формата pdf, doc, xls…)?

Чтобы загрузить медиафайл, нужно нажать на кнопку «Добавить медиафайл», далее нажать кнопку «Выберите файл» и, показав путь к файлу, нажать «Открыть». После загрузки файла нажмите на кнопку «Вставить в запись».
Важно: медиафайл должен иметь название, написанное латинскими буквами, и быть размером не более 8 мегабайт.
Как создать и вставить галерею?
Чтобы создать новую галерею нужно сначала создать страницу в которую вы впоследствии вставите галерею. Нажмите на кнопку «+Добавить», а затем на кнопку «Запись». В новой вкладке или странице откройте «Управление галереями» свитка FIAGallery (левая колонка) и далее, написав название галереи, нажать кнопку «Добавить галерею». После этого нужно перейти на вкладку «Загрузить изображения» и из раскрывающегося списка «Выберите галерею» выбрать только что созданную вами галерею. После этого нужно нажать на кнопку «Обзор» и выбрать все те изображения, которые нужно загрузить и нажать кнопку «Открыть». Далее нажимаем кнопку «Загрузка изображений», после окончания процесса загрузки возвращаемся к создаваемому посту.
Нажимаем на кнопку «FOAG.desc». В открывшимся окне выбираем созданную галерею и нажимаем на кнопку «Вставить». В тексте сообщения появляется код галереи вида
]flagallery gid=9 name=»Gallery»[.
В тексте сообщения галерея выглядит вот так:
[Galleries 2 not found]
Важно: все картинки должны иметь название, написанное латинскими буквами, и быть размером не более 600 точек в ширину и не более 800 точек в высоту, в одну галерею разрешается размещать до 50 файлов.
Как вставить аудиофайл?
На данный момент наш ресурс не может позволить себе размещать аудиофайлы на своём хостинге, поэтому вам необходимо разместить свой аудиофайл на бесплатном хостинг-портале SoundCloud. Полученный же ID (идентификационный номер ) использовать согласно инструкции 3.
3. Add a SoundCloud widget — вставка аудиофайла. После клика на кнопку получаем строчку кода ]soundcloud url=»http://api.soundcloud.com/tracks/15565763» comments=»true» auto_play=»false» color=»ff7700″ width=»100%» height=»81″[, далее вместо URL-адреса http://api.soundcloud.com/tracks/15565763, вставляем свой аудио трек размещенный на http://soundcloud.com.
(Пример: ]soundcloud url=»http://soundcloud.com/reachers/ufnfv5kbk75b/s-F8NlM» comments=»true» auto_play=»false» color=»ff7700″ width=»100%» height=»81″[)
1.4. Материал должен иметь миниатюру – картинку-баннер, которая будет служить анонсом к этому материалу (любое изображение или плакат). Миниатюра должна иметь размер 600 пикселей в ширину и 300 пикселей в высоту (если миниатюра будет транслироваться в главном слайдере, то ее размер должен быть 650х400 пикселей).
Как создать миниатюру?
Чтобы задать миниатюру нужно кликнуть по надписи «Задать миниатюру», которая расположена в правом столбце в свитке «Миниатюра записи». Далее нажать кнопку «Выберите файл» и, показав путь к файлу, нажать «Открыть». После загрузки изображения нажмите на надпись «Использовать как миниатюру» (справа от кнопки «Вставить изображение»). Миниатюра будет задана для данного поста.
Важно: картинка должна иметь название, написанное латинскими буквами, и быть размером 600 точек в ширину и 300 в высоту.
1.5. Материал должен иметь формат (стандартный, галерея, аудио, видео). Поставить маркер напротив нужного пункта на панели «Формат», расположенной в правом столбце.
1.6. Материал должен иметь правильно заданную рубрику. Рубрики задаются в окне «Рубрики», расположенном в правой колонке, путём постановки галочек напротив нужных рубрик. Допускается постановка двух и более галочек, если материал соответствует критериям рубрик описанных ниже. Количество рубрик фиксировано, чтобы создать новую рубрику, свяжитесь с модератором сайта.
Как правильно задать рубрику?
Для упрощения задачи в рубриках выстроена иерархия вложенных материалов. Главный же критерий, на который следует уповать — это классификация по типу материала, по тому сообщению, которое изложено в нем.
Все материалы делятся на:
1. Новости – сообщение о текущем спортивном мероприятии или интересном факте как-либо связанном с экстремальным спортом. Новости могут делится на:
1.1. Анонс – (относится только к спортивным мероприятиям или встречам) – Анонс о мероприятии– краткая информация о грядущем событии.
1.2. Положение – (относится только к спортивным мероприятиям или встречам) – Положение или детальное описание мероприятия.
1.3. Результаты – (относится только к спортивным мероприятиям или встречам) – Финальные протоколы, имена победителей, призёров, участников.
1.4. Отчёт – (относится только к спортивным мероприятиям или встречам) – Текстовые, иллюстрированные отчёты и статьи из СМИ, а также видео- и фотоотчеты.
1.5. Архив – давно прошедшие мероприятия.
2. Блоги – личные блоги пользователей, отчеты, мысли, рассказы, размышления, описания…
3. Медиа – Деление по медиа типу материала:
3.1. Фото – Одиночное фото, либо галерея фотографий.
3.2. Видео – Видеоролик или фильм.
3.3. Аудио – Аудиофайл или аудиорепортаж.
4. Виды спорта – тот вид спорта, к которому относится данный материал.
5. Организаторы — те организации, которые проводят мероприятия.
6. Сообщества – другие команды, структуры, движения или объединения, связанные со спортом и его продвижением.
7. Маршруты – Сборник маршрутов, треков, путей.
7.1.– 7.99. Виды спорта, по которым будут публиковаться маршруты.
8. WikiЧасть – Обучающие материалы и материалы энциклопедического содержания
8.1.– 8.99. Виды спорта, по которым будут публиковаться материалы
1.7. Материал должен иметь одну или несколько меток (тегов). Теги задаются в окне «Метки», расположенном в правой колонке и фиксируются кнопкой «Добавить». При вводе первых двух букв из контекстного меню появляется уже существующая метка, желательно пользоваться ими или можно создавать свои. Там же есть строка «Выбрать из часто используемых меток».
Как правильно задать метку (тег)?
Метка – это ключевое слово, характеризующее вид спорта или тип материала, или что-то еще упрощающее в дальнейшем классификацию и поиск данного материала. Метки могут задаваться как на английском, так и на русском языках. К примеру: Мультиспорт, Приключение, FreeRide, Восхождение, Отчет экспедиции…
Важно: Все новости, особенно события и мероприятия должны иметь тег, повторяющий название анонса данного мероприятия. К примеру: «Мультигонка 2012». Все последующие материалы, относящиеся к данному событию, должны тоже иметь данную метку. Тем самым тег будет собирать все новости, относящиеся к данной теме
1.8. Материал должен быть подписан. Фамилия и имя автора текста, фотографий, видеофильма. Если материал взят из другого интернет-источника, то обязательно его указание.
1.9. Написав материал, оформив его фотографиями и видеорядом, не забудьте об элементарных правилах русского правописания. В любом случае, администрация оставляет за собой право редактировать орфографические, грамматические, грубые стилистические ошибки в публикуемых пользователями материалах. Нецензурная ругань, мат будут немедленно удаляться, а пользователь будет забаннен.
Все материалы перед публикацией на сайт будут проходить проверку администраторами.
2. Требования к Событиям.
Каждый зарегистрировавшийся пользователь с авторскими правами может публиковать любые материалы (Записи) и События (запись в календарь предстоящих событий) отвечающие общей концепции сайта. События содержат краткую информацию о предстоящем мероприятии и размещаются только в календаре (автоматически не выводятся на главную).
Важно: События имеют немного другие правила оформления, отличные от оформления записей.
Как создать событие в календаре?
Чтобы создать событие нужно нажать на кномку «Добавить» и выбрать «Событие».
Аналогично записям задается заголовок и ссылка латинскими буквами.
Для корректного отображения события в календаре необходимо в основную часть вставить картинку размером 100х100 пикселей, задав расположение слева от текста (см. свойства картинки). Количество текста не должно превышать 80 символов. Разрешается добавление ссылок.
Внизу необходимо заполнить поля:
- Начала и окончания события
- Места проведения события
- А также другие поля по мере возможности
Все материалы, перед публикацией на сайт, будут проходить проверку администраторами.